HeroSection
Targeting
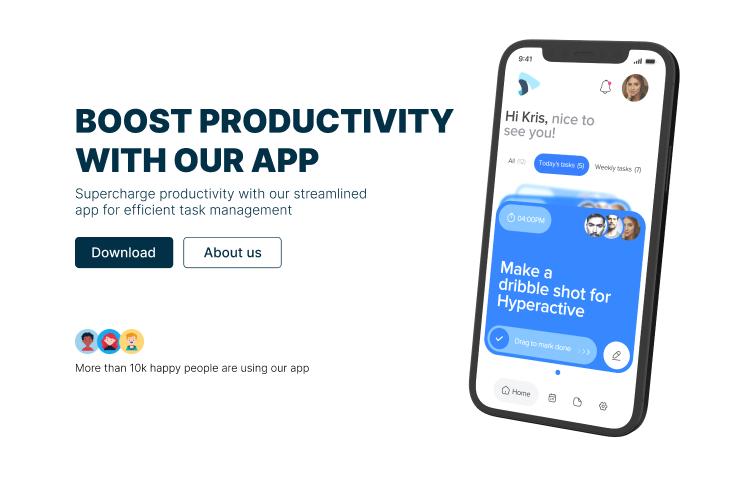
It targets the main component of the homepage, which is the first interface visible to the visitor. On this page, you will find:
- Clear title
- Brief description
- Download buttons and information about the application
- Short description about the app users
The focus is on enhancing the main component of the homepage, which is the visitor's first interaction, and this page includes the mentioned elements above.

Track
The term "path" here refers to the main JSON file in the API directory used to modify component content.
You can access the editing file by following these steps:
- Open the "content" folder.
- Open the "api" folder.
- Open the "herosection.json" file.
The path is as follows:
You will find this content:
{
"title": "HERE YOU CAN ADD A SHORT AND COARSE DESCRIPTION OF THE VISITOR",
"description": "Here you can add a medium-length description, and the font is medium-sized",
"user": "Here put short description about the app users"
}json file original (API)
What is meant here is the content of the original file is empty, here you can copy the content of the file in case any information or content is lost or to verify.
{
"title": "",
"description": "",
"user": ""
}Explanation of the amendment
The editing process is straightforward.
After opening the modification file as mentioned earlier, follow these editing steps:
- To change the data, edit the text within the quotation marks (OBJECT ADDRESS). For instance, you can modify the title to "New Title" and the description to "New Description."
| OBJECT ADDRESS | THE CONTENT BEING MODIFIED |
|---|---|
| title | Here you can add a short and coarse description of the visitor |
| description | Here you can add a medium-length description, and the font is medium-sized |
| user | Here put short description about the app users |
- Once you finish the edits, save the file by clicking on "File" in the upper-left corner. Then choose "Save" or use the shortcut Ctrl + S (on Windows) or Command + S (on macOS).
Now you can observe the changes you made in your application when you reload or run it.
Visual help
This video explains the method in general